I worked to reimagine and develop a new experience for auto insurance agents. The team of designers and developers, along with analytics and business personnel worked together with the client to provide a compelling solution to be presented at the Yearly Agent Convention. I played the role of both UX and visual designer.
YEAR
2022 (four weeks)
PLATFORM
Figma
Overview
Auto Insurance of America (AIA) is a Vermont-based auto insurance provider looking to expand to all 50 states. With this goal in mind, they were looking to reimagine the inefficient desktop application known as Web Agent Pro (WAP). This is where the agents can create, edit, and search for quotes.
When first hired to be a part of the creation of the new AIA system, it was very clear to me that WAP system was developed without the insight of the users (agents and managers).
In the end, we provided a brand new mobile-first interface for the agents. Alongside the design comps and developed application, an extensive style guide for all future systems was delivered. It was great being a part of the entire process of research, prototyping, user testing, and development.
The first thing we did was speak with the stakeholders to get their perspective on the issue. Following this, we went through a few rounds of iterative wireframe creations and user testing. It was important that we got stakeholder feedback on the designs and we were able to refine from there. We also had weekly checkpoints with the developers to make sure we were all on the same page as we were designing and developing simultaneously.
Throughout this project, I carried out a number of design process methods. Starting with user research and competitor research, then moving on to creating user personas to better understand how the application is used. This allowed for higher quality prototypes to be created.
I worked directly with one other designer, along with analytics, business, and development personnel. I was responsible for conducting the user research, user testing, and building out a new design system. This was all implemented into the design comps that were passed on to the development team.
Style Guide
The style guide we created was very important when paired with the initial wireframes. Both were essential in demonstrating to the client what the final product could look like. The style guide covered all aspects of the design system from typography and colors to spacing and input fields. When passed on to the developers and future designers, it sets a number of guidelines for visual appeal, consistency, and accessibility.
For the logo, we wanted to demonstrate the new and improved speed of the service. This is where the idea of the moving tire comes into play. In addition, the sans serif font offers a feeling of comfort and reliability. The logo can be used as both text and icon or just the icon alone (perhaps once the customer is familiar with the brand). The color palette includes a few accent colors like violet and tangerine but the overall goal was to make the experience feel clean and not unnecessarily colorful. The buttons and input fields use some of these accent colors to signify an action (like hover or press) and sport a slight corner radius to make the system feel more welcoming and friendly. We tried to avoid sharp, intimidating corners. Furthermore, with the input fields, we designed the interfaces to include dropdown/autofill when possible to reduce time spent typing and the possibility for human errors. The spacing maintains an 8 pt grid system to ensure consistency across the board. Finally, the illustration style builds on the goal of AIA growing but maintaining their local insurance provider feel. Every component in the style guide passes AAA WCAG standards.
Design Comps
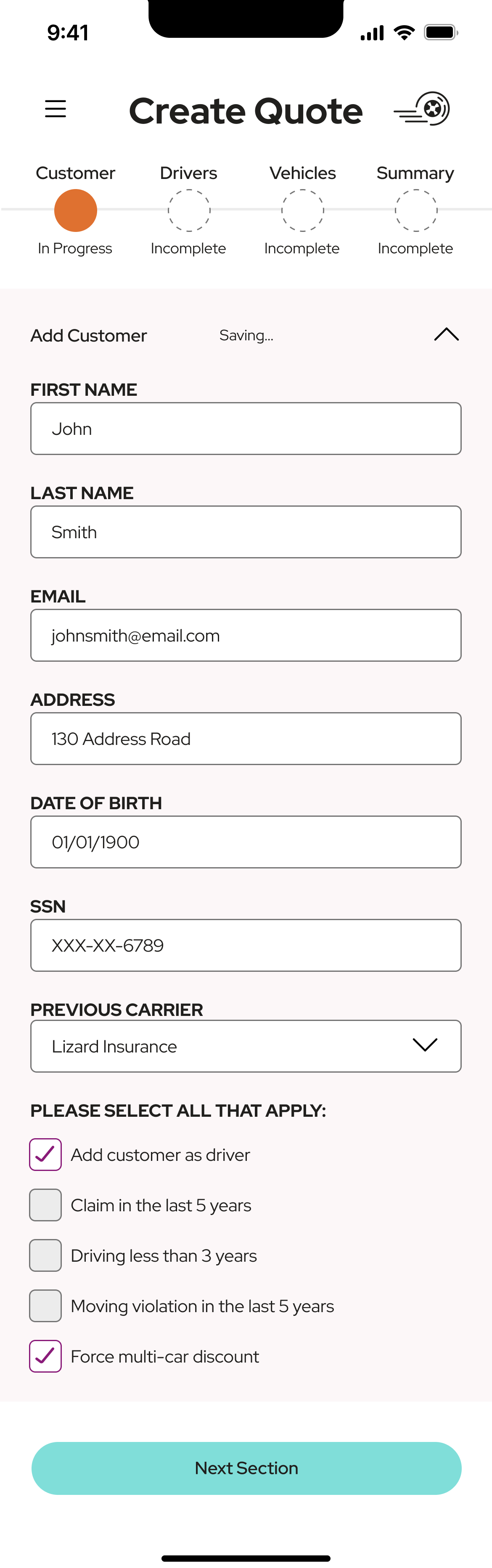
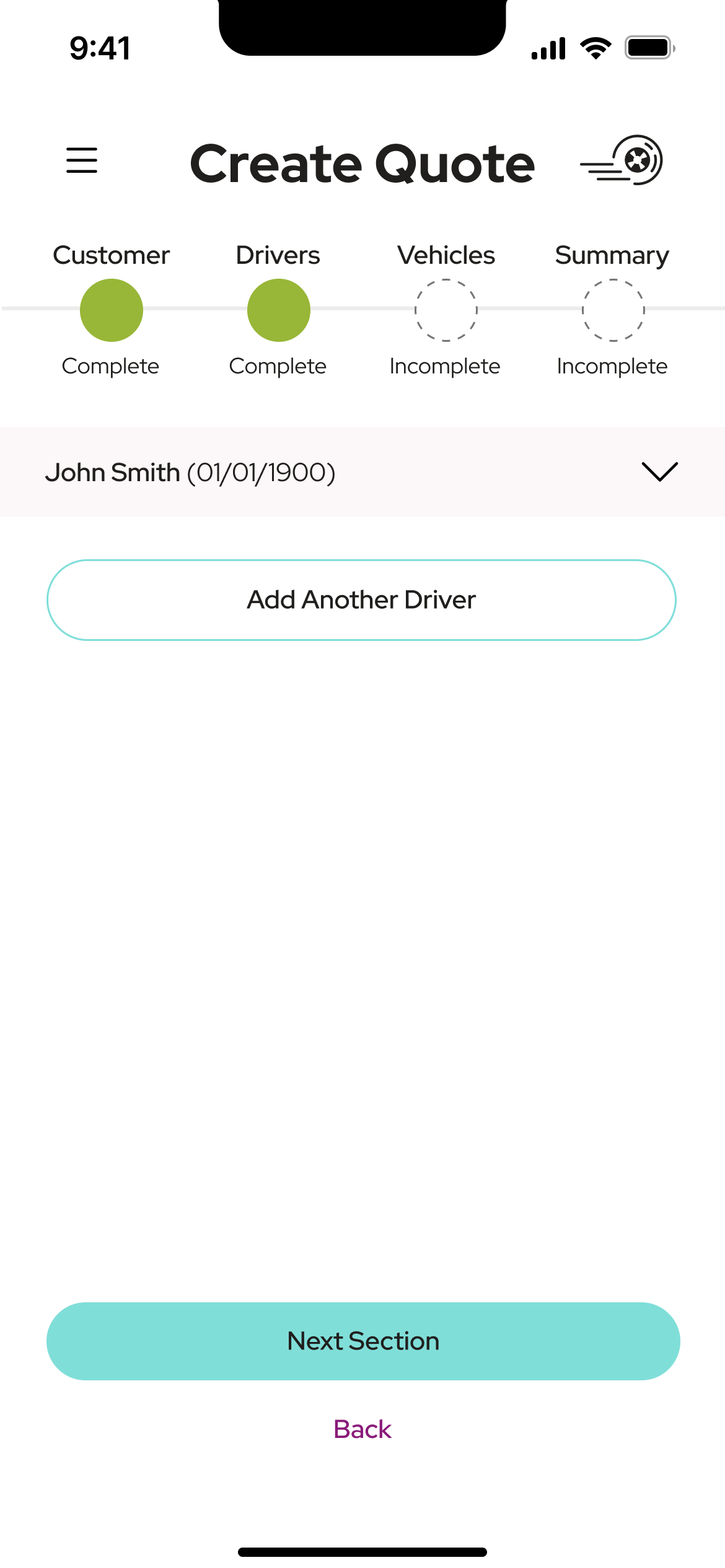
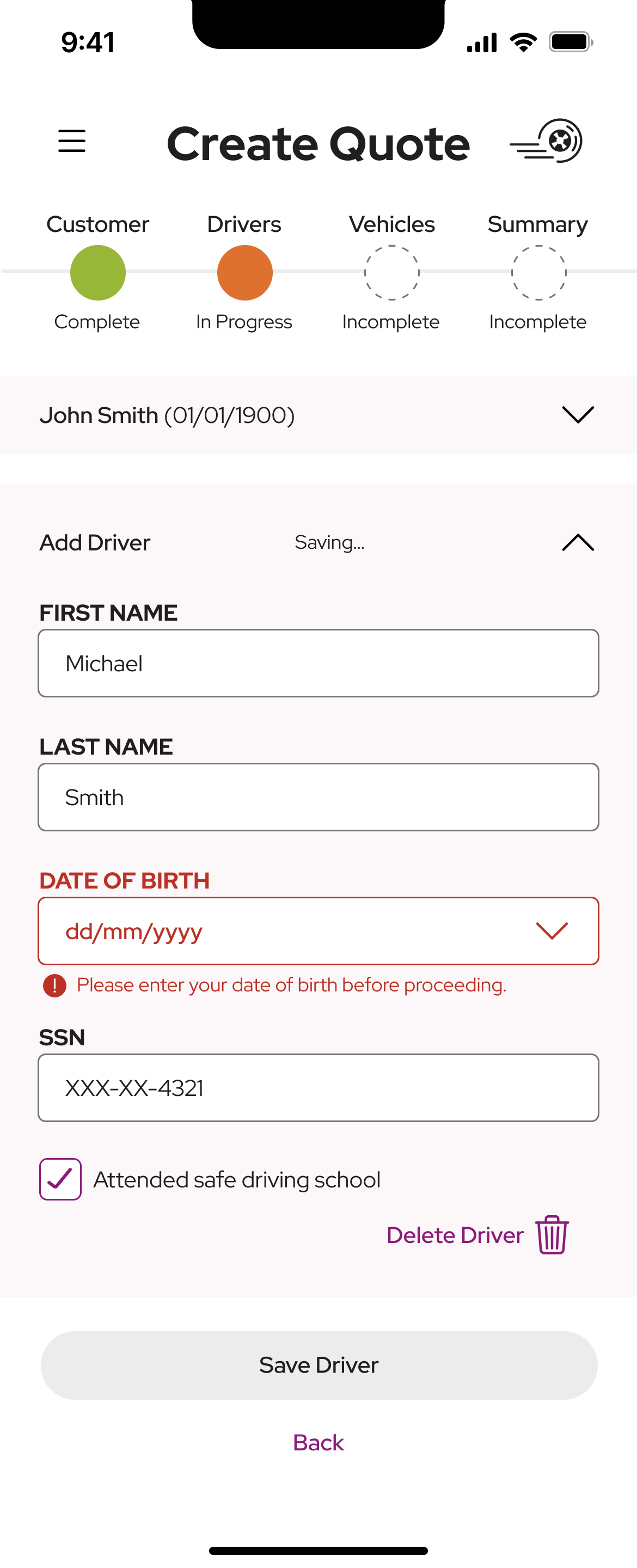
We mainly focused on the design and steps in the quote creation process shown below. The screen on the left is where the customer information is added. Following that shows a confirmation that the driver was added. Each time a driver is added, they all appear in a list format on that page. On the right, the process of adding another driver is shown. In an attempt to make the interface intuitive and to reduce the time agents spend relearning it, the process for adding drivers and adding vehicles to the insurance plan are nearly identical.
The top of the screen offers a progress bar outlining where they are in the process. Once all of the required information is entered, a quote summary can be viewed (not shown) in a receipt-style format. The agent can print, email, edit, and duplicate the quote as well for easy communication with the customer.



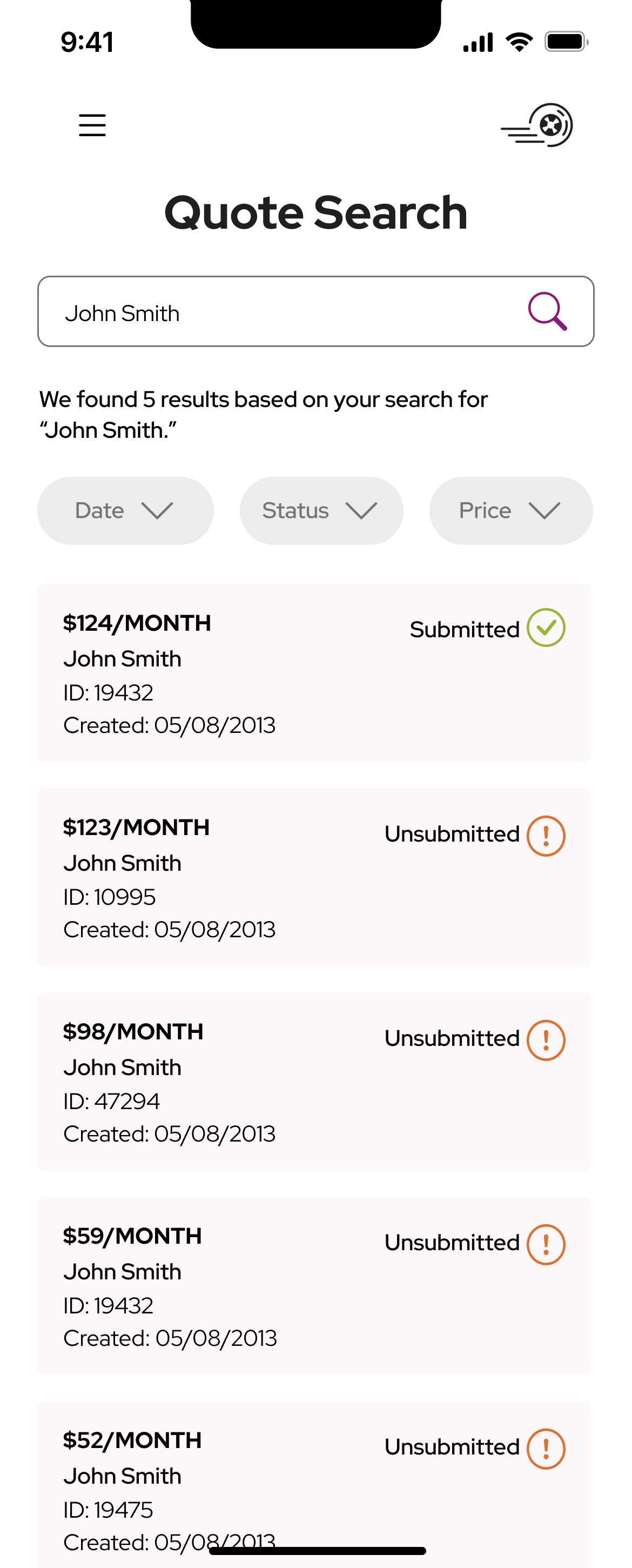
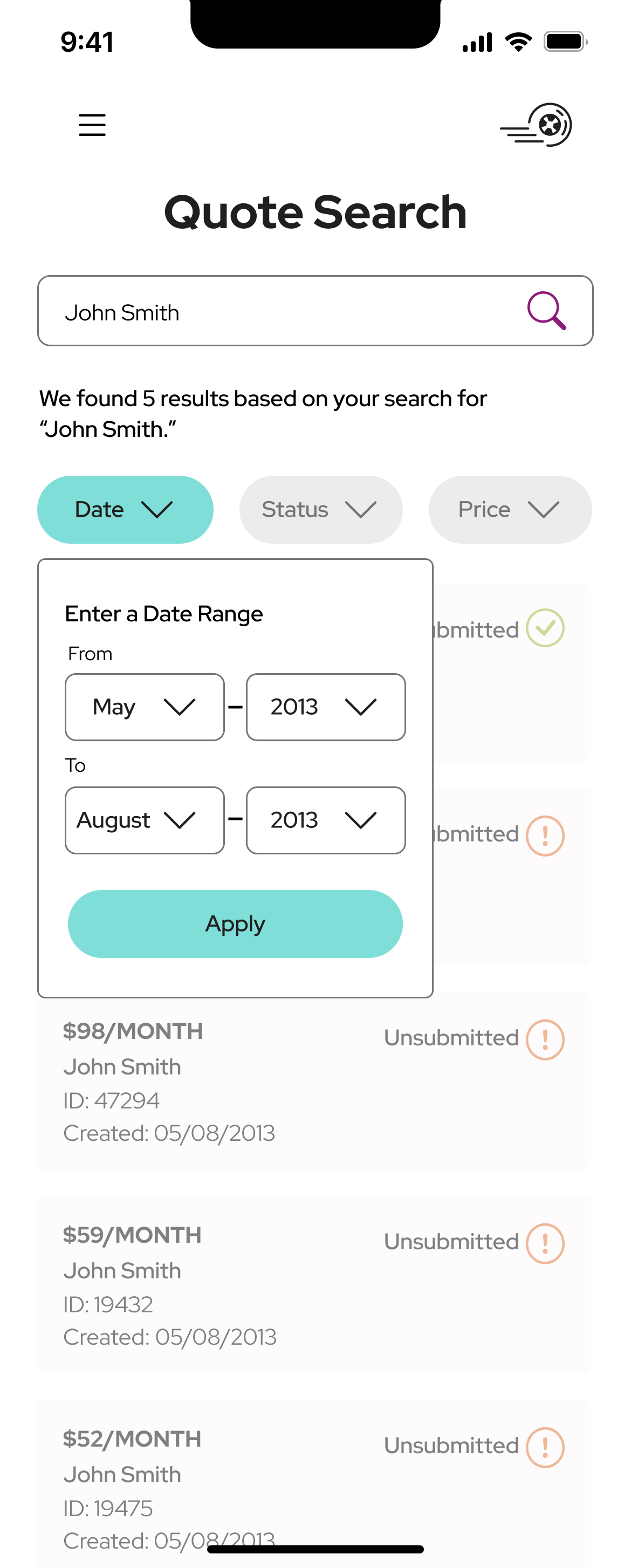
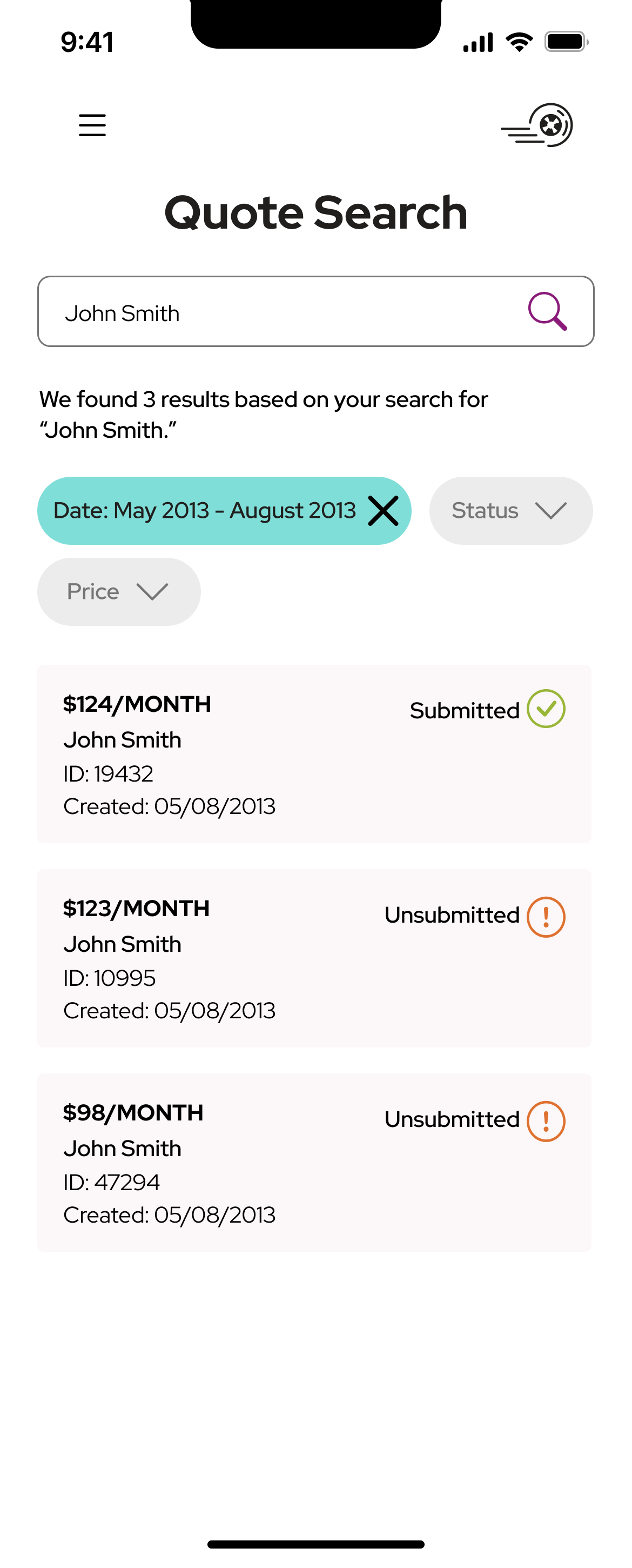
Another key component in the Web Agent Pro system is the quote search process. Agents often follow up with customers after some time or provide customers with a number of different quotes, so being able to filter through created quotes has proved to be important. A familiar and straightforward filtering system was implemented, and it's clear to the user which filters are on at a certain time. The cards in the search results contain valuable information that is easily readable at a glance, like the quote status, value, and customer/quote info.



Based on the amazing potential we saw for AIA coming from the new and improved internal facing WAP system, we developed a customer facing experience that will enhance the delivery from agents to customers. This is explained in the form of an ad campaign. We created a number of similar ads in the form of posters, billboards, and YouTube ads.